Por todos es sabido ya que el 21 de Abril el algoritmo de Google se actualizará para penalizar las páginas web que no dispongan de versión responsive y que permitan una navegación móvil optimizada.
Así que es necesario que realicemos las pruebas pertinentes para que la versión móvil de nuestra página web se optimice todo lo posible.
También es probable que hayamos recibido algún mensaje en Google Webmasters que nos esté avisando de la necesidad de optimizar algunos aspectos de la navegación móvil:
![]()
Si entramos a Google Webmaster Tools, en Tráfico de búsqueda / Usabilidad móvil,
podemos comprobar algunos posibles errores de navegación móvil:

Podemos realizar dos pruebas fundamentales para comprobar el estado de optimización móvil de una web.
1. Desde PageSpeed Insights de Google Developers

2. Desde la herramienta de prueba de optimización para móviles de Google Webmasters

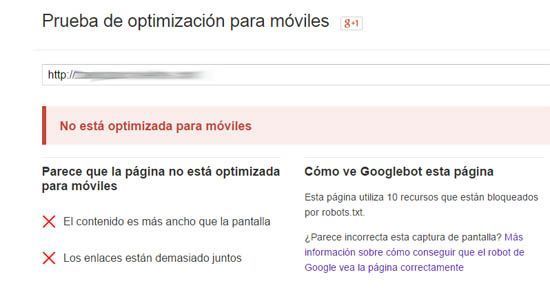
Y es en este último caso (Prueba de optimización para móviles) donde podemos recibir el mensaje:
Parece que la página no está optimizada para móviles
El contenido es más ancho que la pantalla
Los enlaces están demasiado juntos

Así que el problema y la solución están en el archivo robots.txt.
Es bastante común bloquear archivos de nuestro sitio web, como por ejemplo archivos .php, archivos .txt, javascript, css ….
Tampoco es necesario desbloquear todo.
Podemos simplemente permitir todos los archivos javascript y todos los archivos de estilo css, por medio de las lineas:
1 2 | Allow: /*.css Allow: /*.js |
De esta forma nos aseguramos que ningún archivo .js o .css sea bloqueado y de esta forma Google pueda “leer” correctamente el código de nuestra web.
Aunque si preferimos hilar más fino, es posible permitir solamente los archivos .css y .js que la Prueba de optimización para móviles de Google nos indique.
Será un trabajo más dedicado pero así seguro que no permitimos ningún archivo innecesario o indeseado.
En propias palabras de John Mueller de Google, esto se explica así:
Me han preguntado acerca de la etiqueta mobile-friendly en las búsquedas y noté errores comunes que quería compartir. Algunos resultados en la prueba de Optimización móvil muestran que una página no es mobile-friendly, mientras que la herramienta PageSpeed Insights muestra que está bien:
– Demasiado bloqueado por robots.txt: Googlebot tiene que ser capaz de reconocer el móvil de uso a través de rastreo. Si un archivo JavaScript que hace una redirección se bloquea, si un archivo CSS que es necesario para la versión móvil de la página está bloqueada, o si utiliza URLs separados y bloquear aquellos, a continuación, el robot de Google no será capaz de ver su sitio móvil. La prueba de Mobile-friendly hará alusión a esto, la herramienta Fetch y Render en Herramientas para webmasters de Google le dará los detalles. La herramienta PageSpeed Insights no utiliza el archivo robots.txt, por lo que puede parecer normal allí.
No olvides permitir el rastreo de CSS y JS de tu sitio Web!