Los logos con más altura que anchura pueden llegar a ser difíciles de colocar en el espacio de Logo que Divi ofrece.
El código que hoy veremos nos facilita la opción de colocar un logo superpuesto en la plantilla Divi, para WordPress, en dicho espacio para el logo.
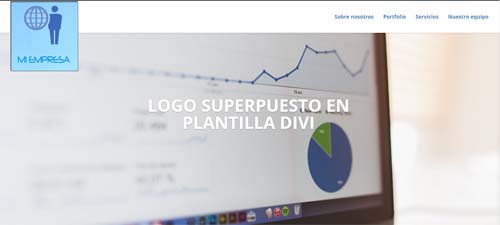
Con la personalización que mostraremos hoy, así es cómo se verá nuestro logo al cargar la página:

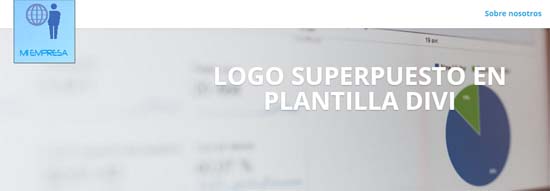
Y cuando utilicemos el scroll para bajar y visualizar el resto de la página, se verá así:

Primero hemos de subir a nuestra web el logo deseado, y lo haremos desde la sección de opciones del tema Divi:

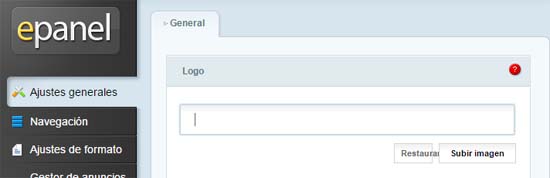
En la sección de opciones del epanel de Divi podemos subir nuestro logo:

Hecho esto, seguiremos en el epanel, en la pestaña “Ajustes generales“, y vamos abajo del todo, a la sección CSS personalizado:

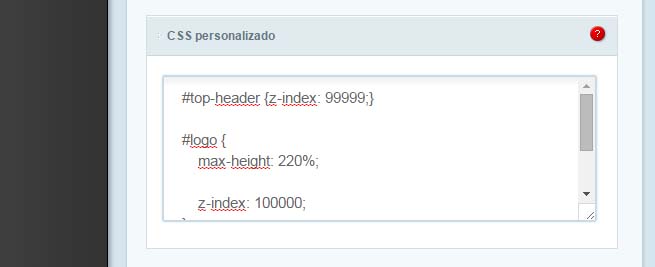
Y en esta sección es donde colocaremos el CSS personalizado para nuestro logo:
1 2 3 4 5 6 7 8 9 10 | #top-header {z-index: 99999;} #logo { max-height: 220%; margin-top: -32px; z-index: 100000; } @media only screen and (max-width : 980px) { #logo { margin-top: 0px}} |
Demo para ver el efecto del logo superpuesto.
La línea margin-top: -32px;afecta al margen superior que adopta el logo.
En este ejemplo, esta linea ha sido eliminada porque no es necesaria.
En el caso de habilitar la barra secundaria superior (donde podemos poner el teléfono y el email, así como habilitar los iconos sociales) sí que será necesario utilizar el margin-top.
Será interesante jugar con el margin-top y con max-height para ajustar cada logo, ya que cada caso es diferente.
También importante reseñar que la linea que afecta a z-index, permite al logo en Divi flotar sobre el área principal y sobre la cabecera superior.
Origen de esta entrada: The Overlapping Divi Logo, de Quiroz