Ya sabemos que Cloudfare ofrece el certificado gratuito Flexible SSL, y vamos a ver cómo conseguir instalar un certificado SSL gratis en WordPress.
Importante recordar lo que comentamos siempre: Realiza una backup de tu sitio web antes de realizar cambios.
CONTENIDOS:
- Instalación del plugin CloudFlare Flexible SSL
- Pasos para activar el el SSL de Cloudfare en WordPress
- POSIBLES ERRORES Y SUS SOLUCIONES:
-
- SOLUCIÓN AL PROBLEMA DE CONTENIDO MIXTO O MIXED CONTENT(Contenidos HTTP y HTTPS)
- Ayuda extra y trucos para retocar los archivos .htaccess y wp-config.php en tu sitio web WordPress (si fuera necesario) para adaptar el sitio al SSL de Cloudfare
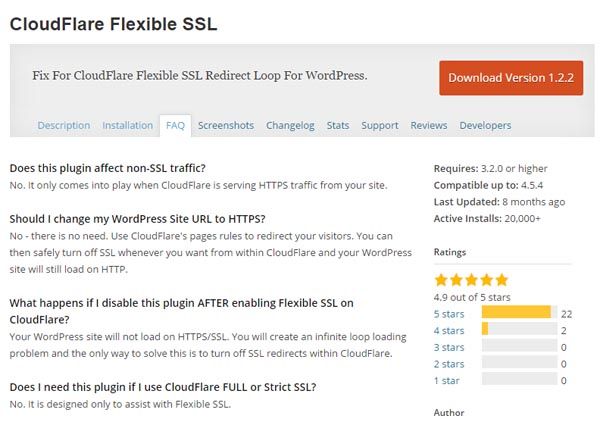
Primero hemos de instalar en nuestro sitio WordPress, el plugin CloudFlare Flexible SSL :

Pasos para activar el el SSL de Cloudfare en WordPress
Hemos de realizar estos pasos en orden:
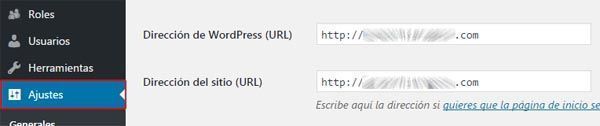
- no cambiar la url del sitio en WordPress en ningún momento (opción disponible en el menú / Ajustes / Generales)

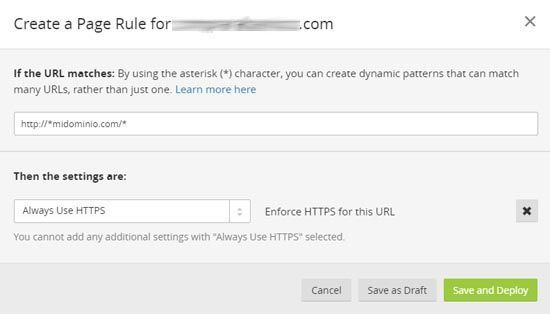
- Entramos en Cloudfare y añadimos una regla de página al estilo: *midominio.com* .
Con la configuración: Usar HTTPS Siempre ON (Always use HTTPS y Enforce HTTPS for this URL)

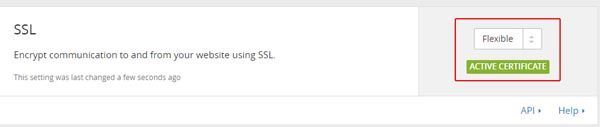
- Posteriormente activamos Flexible SSL en Cloudfare (Disponible en la sección “Crypto“)

Comprobar la activación de cloudfare ssl en WordPress
- Ahora hemos de comprobar primero que la web WordPress sigue funcionando de forma correcta, y que se ha activado el protocolo https (antes accedíamos por http, y ahora debe ser https).
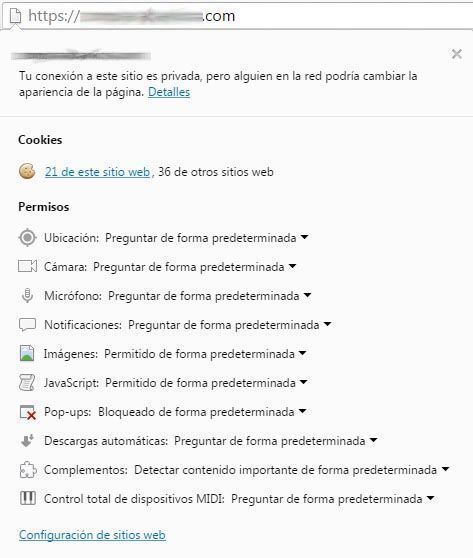
- Accedemos entonces a nuestro sitio web y comprobamos si aparece el candado verde que indica que la página utiliza un certificado de seguridad y está correctamente instalado. Pero puede ser que ocurra lo siguiente, y es que la navegación funcione por https pero no aparezca el candado (eso quiere decir que el certificado no está correctamente instalado):

¿POR QUÉ NO APARECE EL CANDADO VERDE QUE INDICA QUE LA WEB TIENE INSTALADO CERTIFICADO SSL?
** Si no aparece el candado verde es porque tenemos mixed content (contenido mixto), es decir, algunos elementos de la página son HTTP, y otros HTTPS, y TODOS los elementos deberían mostrarse a través de HTTPS ahora que hemos activado el certificado Flexible SSL de Cloudfare.
SOLUCIÓN AL ERROR: NO SE MUESTRA CANDADO VERDE CERTIFICADO SSL
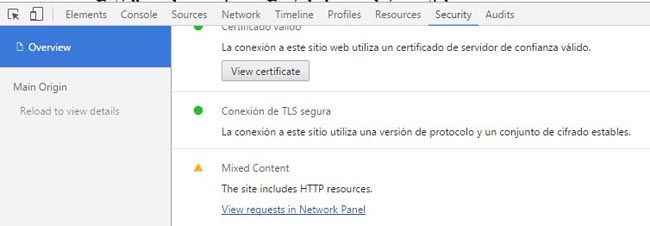
Utilizaremos el inspector de código de Google Chrome o Firefox, y podremos comprobar si tenemos Mixed Content (algunos contenidos son servidos por http y otros contenidos son servidos por https). En el Inspector de código de Chrome , en la pestaña Security, veremos si tenemos todavía contenido mixto:

Como vemos en la anterior captura de pantalla, veremos el error:
Mixed Content
The site includes HTTP resources
View requests in Network Panel
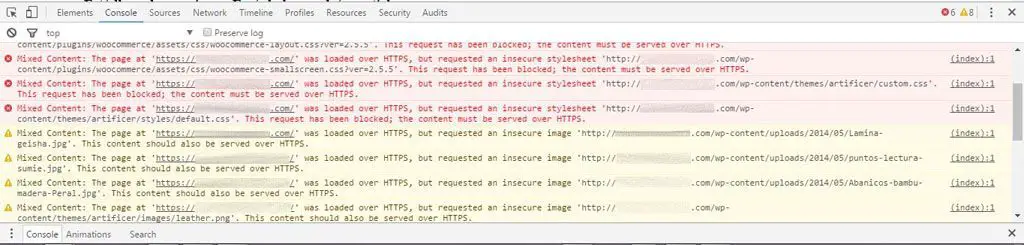
Y si investigamos más a fondo en la pestaña “Console“, veremos todos los errores referentes a contenido mixto.

SOLUCIÓN AL PROBLEMA DE CONTENIDO MIXTO O MIXED CONTENT (Contenidos HTTP y HTTPS)
–> La solución a los contenidos servidos por HTTP es, simplemente, corregirlos.
–> Han de servirse todos a través de HTTPS.
Algunos de esos contenidos servidos por HTTP los corregiremos de forma manual:
- Algunos elementos de Mixed content podemos modificarlos en bruto desde la base de datos.
- Realizamos una búsqueda en la base de datos buscando http:// y cambiamos los resultados obtenidos por https.
- O desde /wp-admin/options.php.
- Lo mismo, buscamos referencias a HTTP:// y las cambiamos por HTTPS://
CASOS ESPECIALES Y PROBLEMAS CONOCIDOS AL INSTALAR FLEXIBLE SSL EN WORDPRESS
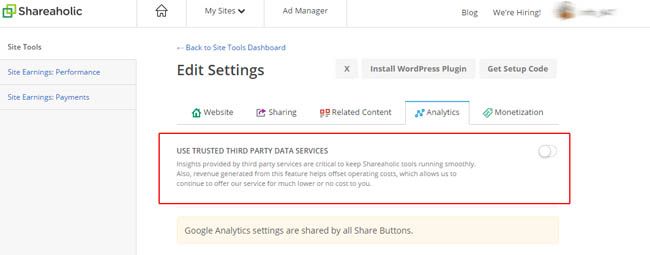
**** CUIDADO CON el plugin SHAREAHOLIC para wordpress: En la SECCIÓN ANALYTICS, hemos de DESACTIVAR COOKIES DE TERCEROS (Shareaholic):
(SI NO LAS DESACTIVAMOS, SE INYECTA UN IFRAME HTTP QUE GENERA CONTENIDO MIXTO).
Podemos desactivar las Cookies de terceros en Shareaholic en la sección: My Sites/ Site Tools /Analytics /

Ayuda extra y trucos para retocar los archivos .htaccess y wp-config.php en tu sitio web WordPress (si fuera necesario) para adaptar el sitio al SSL de Cloudfare
También puede ser necesario añadir reglas en el archivo .htaccess y en el archivo wp-config.php:
RETOQUES EN .HTACCESS PARA EL USO DE SSL:
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteEngine On RewriteCond %{HTTP_HOST} !^misitio.com\.com [NC] RewriteRule ^(.*)$ https://misitio.com/$1 [R=301,L] RewriteRule ^index\.php$ – [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> |
Además necesitaremos añadir esta otra regla de redirección:
RewriteCond %{ENV:HTTPS} !on [NC]
RewriteCond %{QUERY_STRING} !wc-api [NC]
RewriteCond %{HTTP_HOST} ^misitio.com$ [OR]
RewriteCond %{HTTP_HOST} ^www.misitio.com
RewriteRule ^(.*)$ https://misitio.com/$1 [R=301,L,NE] |
RETOQUES EN WP-CONFIG.PHP PARA EL USO DE SSL:
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true);
define('WP_HOME', 'https://misitio.com/');
define('WP_SITEURL', 'https://misitio.com/'); |
Y si has realizado todos los pasos correctamente, ya podrás disfrutar de tu certificado Cloudfare Flexible SSL en WordPress