Vamos a ver cómo solucionar el error “No se permite la etiqueta php” en páginas AMP de Google.
Se trata de uno de los varios errores de validación que Google AMP puede mostrarte en la consola de Search Console.
Lo más normal es que estés utilizando esa etiqueta al añadir ejemplos de código php embebido, y que no lo hayas “envuelto” correctamente.
En este caso la solución que vamos a aportar se aplica a artículos escritos en WordPress, que muestran código php incorrectamente embebido.
En este artículo:
El error que aparece en Search Console
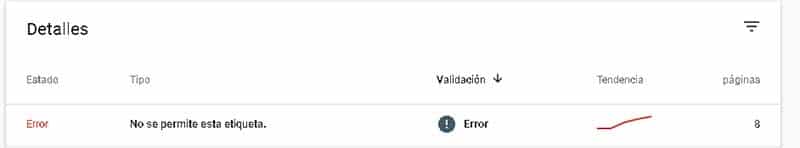
Este es el error que aparecerá en nuestra consola de Search Console. Pulsamos click para ver todas las URL´s afectadas por este problema:

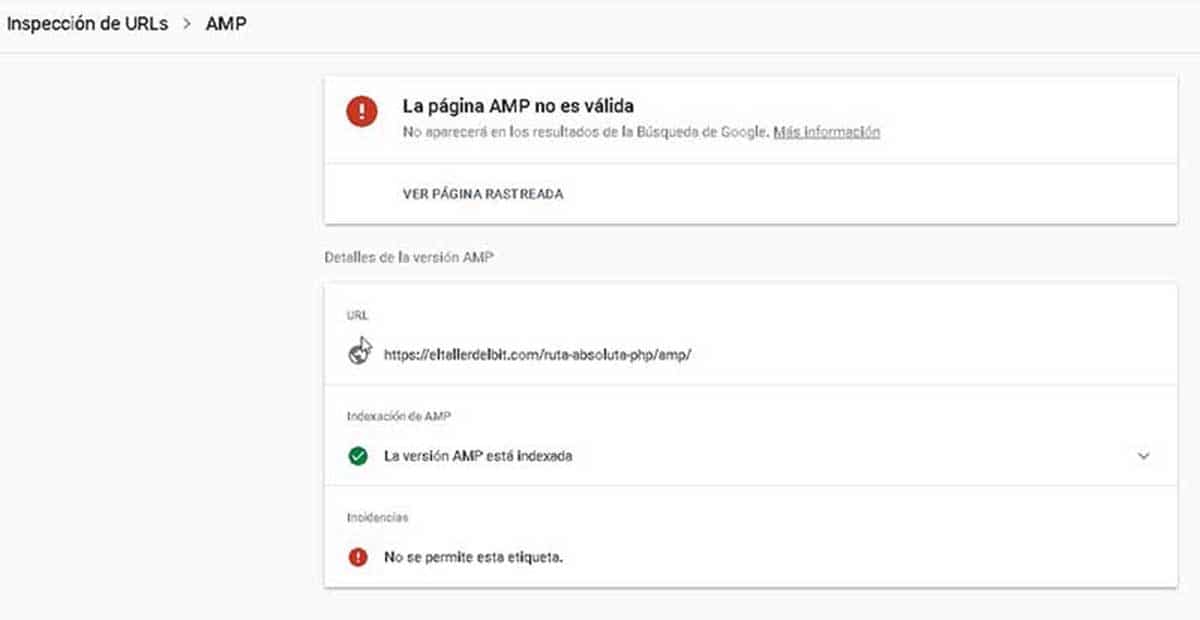
Después pulsamos sobre la URL que deseamos analizar, y veremos el mensaje acerca de que la página AMP no es válida porque usa una etiqueta no permitida por AMP:

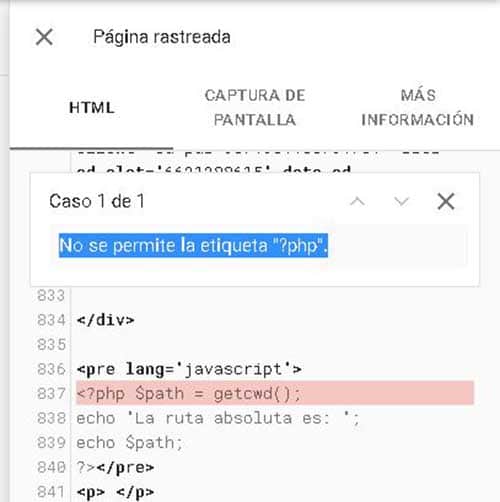
Vamos avanzando. Pulsamos sobre el mensaje de error y veremos en qué punto del código HTML de nuestra página se encuentra la etiqueta no permitida:
Veremos claramente el mensaje que nos indica el error:
“No se permite la etiqueta php“

Bueno, pues ya sabemos cual es el error. Se trata de un código php embebido incorrectamente, que Google no acepta.
Ahora vamos a aportar la solución para WordPress.
En nuestro caso hemos usado un bloque de código para javascript. Pero vemos que no le gusta a Google y lo sigue viendo como una etiqueta php sin envolver.
Solución al error “No se permite la etiqueta php” en AMP
Básicamente lo que hemos de hacer es convertir el código en caracteres especiales html, y luego envolverlo correctamente con un bloque de código adecuado.
Primero nos vamos al editor de WordPress, es necesario que tengamos instalado y activado el plugin “Editor clásico” de WordPress, que utiliza TinyMCE; el editor de bloques Gutenberg no lo queremos ni ver …

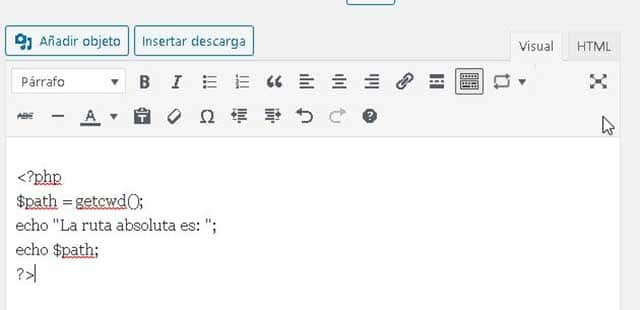
Luego vamos a “Añadir una nueva entrada“, y en el editor de la entrada nos aseguramos de estar utilizando el “modo visual”:

Copiamos y pegamos el código problemático:

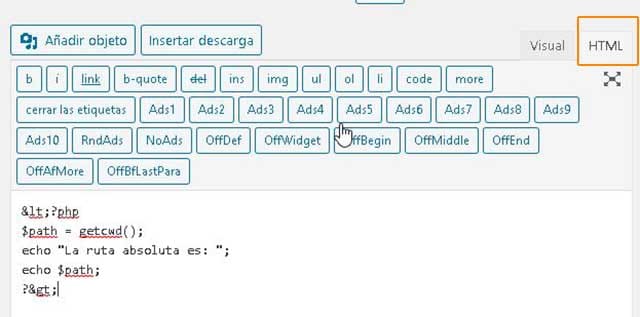
Y acto seguido pulsamos sobre el “modo HTML“, y veremos el código convertido en caracteres especiales HTML:

Pues este código es el que usaremos para envolver con el bloque de código correcto.
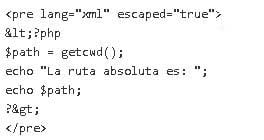
El tipo de bloque de código correcto es “HTML con caracteres escapados“:
"xml" escaped="true"![]()
Editamos nuestro artículo de WordPress en “modo HTML“, y cambiamos el código que tuviéramos por este nuevo html con caracteres escapados que hemos generado, correctamente envuelto con la etiqueta de bloque de código correcta.
Y así es como queda el código “embebido” o “envuelto” en este bloque de código:

Actualizamos nuestro artículo, y volvemos a Search Console para comprobar si hemos solucionado el error.
Comprobar de nuevo la página AMP tras resolver los errores
Recuerda borrar la caché, todas las que uses! :
la caché de AMP (si usas un plugin es probable que puedas eliminarla desde el plugin) , Varnish caché, wp caché, wp rocket, Cloudfare … todo.
Y luego puedes volver a realizar el test de AMP.
Realizamos de nuevo una prueba de AMP para comprobar que el error ha desaparecido:

Si recibimos el mensaje de Página AMP válida, hemos resuelto el problema:

Otra forma de comprobarlo con más detalle es a través de Search Console, donde se nos mostraba previamente el error de etiqueta no aceptada, pulsamos sobre la opción de “probar la URL publicada” , y el robot de Google realizará un nuevo examen de verificación AMP:

Pedir una nueva validación AMP
Cuando hayamos modificado en todos los artículos el código no aceptado por Google, pedimos una nueva validación AMP de este error:

Tan solo tendremos que esperar a que el robot de Google pase de nuevo por nuestro sitio web y valide los artículos AMP.
más info sobre el problema de las tags y AMP: