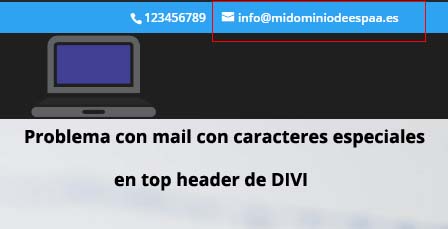
Si queremos colocar un email con carácteres especiales en la top header de Divi, nos encontraremos con el problema de que no se muestra correctamente.

Divi es un fantástico tema para WordPress, pero como todas las plantillas, necesita ser trabajada para mostrar todo su potencial, que dicho sea de paso es abrumador. Como ya debéis saber, Divi es una plantilla responsive, elegante, totalmente flexible, y con un constructor de módulos que facilita mucho el trabajo, a la vez que ofrece unos resultados de gran calidad.
En este caso vamos a solucionar un pequeño problema relativo al email que podemos colocar en la top header de Divi.
Si nuestro email corporativo viene de un dominio con un carácter especial, (en este caso la ñ, en España, es un caracter especial que puede darnos problemas) comprobaremos que al añadirlo a la sección de email para la top header de Divi, no se muestra correctamente.
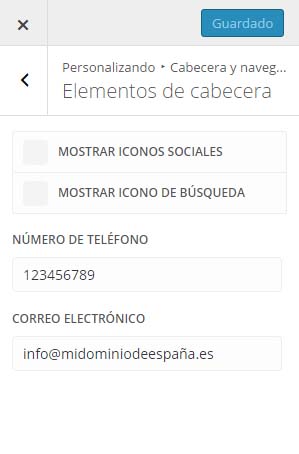
La sección para mostrar un email en la barra del encabezado superior de Divi (top header), la podemos encontrar en Divi/Personalizador de temas/Cabecera y navegación/Elementos de cabecera.

La primera imágen del post muestra cómo se vería el correo de ejemplo: info@midominioespaña.es.
Divi tiene un bloqueo especial de caracteres, así que lo solucionaremos mediante la alternativa manual.
Para solucionarlo, hemos de ir a nuestro header.php, que estará en /wp-content/themes/Divi/header.php.
Si utilizamos un tema hijo (muy recomendable por cierto), se encontrará en /wp-content/themes/NombreTemaHijoDivi/header.php
En /wp-content/themes/NombreTemaHijoDivi/header.php hemos de buscar lo siguiente:
1 2 3 | <?php if ( '' !== ( $et_email = et_get_option( 'header_email' ) ) ) : ?> <a href="<?php echo esc_attr( 'mailto:' . $et_email ); ?>"><span id="et-info-email"><?php echo esc_html( $et_email ); ?></span></a> <?php endif; ?> |
y lo sustituiremos por:
1 2 3 | <?php /*if ( '' !== ( $et_email = et_get_option( 'header_email' ) ) ) : */ ?> <a href="mailto:info@mailconcaracteresespeciales"><span id="et-info-email">info@mailconcaracteresespeciales</span></a> <?php //endif; ?> |
Es decir, si nuestro dominio es, por ejemplo: midominiodeespaña.es
y nuestro correo fuera: info@midominiodeespaña.es
tendríamos que sustituir lo anterior en header.php por lo siguiente:
1 2 3 | <?php /*if ( '' !== ( $et_email = et_get_option( 'header_email' ) ) ) : */ ?> <a href="mailto:info@midominiodeespa&ntilde;a.es"><span id="et-info-email">info@midominiodeespa&ntilde;a.es</span></a> <?php //endif; ?> |
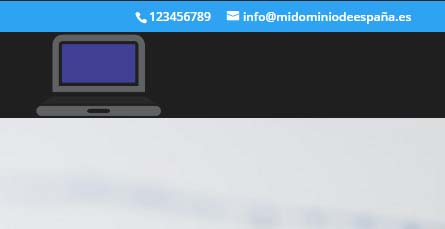
Y el mail ya aparecerá de forma correcta 🙂

Bueno espero que este post sea de utilidad para algunos de vosotros que leeis El Taller del Bit, y si acabas de llegar, te invito a suscribirte para estar al día.