Puede que nos interese cambiar el texto en formulario de contacto de Divi, el de “Gracias por contactar”.
Se trata del texto que aparece tras enviar un email desde un formulario de contacto en Divi:

Por cierto, si no conoces la plantilla Divi, echale un vistazo, se trata de una de las mejores plantillas wordpress que encontrarás actualmente.

Texto por defecto que aparece tras enviar el mensaje desde el formulario de contacto Divi:

Así que debemos solucionarlo editando los archivos del tema.
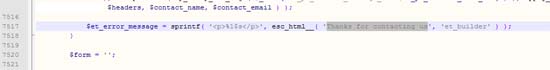
El texto base (en inglés) se encuentra en:
/directoriodenuestraweb/wp-content/themes/Divi/includes/builder/main-modules.php

En la linea 7517 encontraremos el texto “Thanks for contacting us“. Podríamos editarlo directamente en el archivo .php, pero si lo hiciéramos no funcionaría la traducción.
Así que es mejor que utilicemos el método de editar el archivo .PO correspondiente.
Debemos navegar por los archivos del tema, e ir al directorio /directoriodenuestraweb/wp-content/themes/Divi/includes/builder/languages
Y ya allí buscar el archivo .PO correspondiente, que en nuestro caso será el es_ES.po
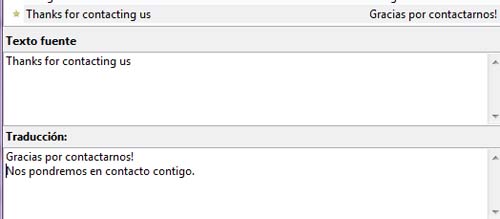
Lo editaremos con PO Edit, y buscaremos la linea “Thanks for contacting us“.
Guardamos el archivo .PO, generando a la vez el nuevo archivo .mo, y los subimos de nuevo a nuestro espacio de hosting, sobreescribiendo los antiguos archivos .po y .mo.

Y nuestro mensaje se mostrará así cuando nos envíen un mensaje desde un formulario de contacto divi desde nuestro sitio web.

Otra personalización que puede que nos interese es cambiar el color del texto de agradecimiento tras mandar un mensaje desde formulario de contacto divi.
Lo solucionaremos añadiendo un CSS personalizado para este texto de agradecimiento.
Así que iremos a la sección de Divi/opciones del tema (epanel), y en las sección inferior de CSS personalizado, añadiremos:
1 2 3 | .et-pb-contact-message { color: rgb(231, 231, 231); } |
El color lo podemos personalizar cambiando los números del color RGB.
Para elegir el color adecuado, podemos revisar la página Hex to RGB, que además de traducir colores de Hexadecimal a RGB, nos mostrará varios ejemplos de colores, y podemos sacar de ahí el color RGB adecuado en nuestro caso.