Vamos a ver unas cuantas personalizaciones del header en Divi, esa fantástica plantilla para WordPress.
-
Cambiar el color de fondo, de sólido a semi-transparente cuando se hace scrolling
/*Estado original*/ #main-header {background-color: rgba(31,31,31,1);} /*Estado de Scrolling*/ #main-header.et-fixed-header {background-color: rgba(31,31,31,0.5);} |
El efecto de este tip CSS será el siguiente:
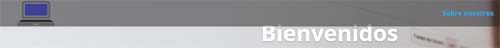
Así se verá el header al cargar la página, se verá solido :

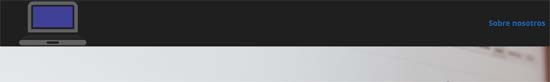
Y así se verá el header (semi-transparente) cuando hagamos scrolling en la página:

Por supuesto podemos cambiar el color del fondo RGB y la opacidad deseada.
-
Cambiar el tamaño de fuente del teléfono y el email en la barra superior de la cabecera Divi (Top header)
/* top header */ #et-info-phone { font-size:130% } /* phone number */ #et-info-email { font-size:130% } /* email address */ #et-info { font-size:130% } /* both at once */ |
El efecto de este tip CSS será el siguiente:
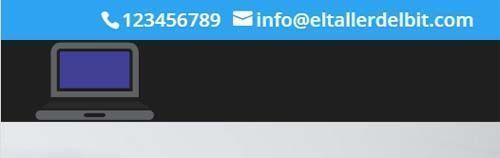
Tamaño por defecto del teléfono y el email antes de aplicar el tip CSS:

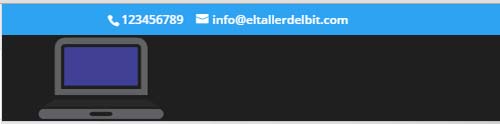
Tamaño más grande del teléfono y el email, tras aplicar el tip CSS:

-
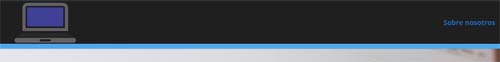
Aplicar a la cabecera Divi un borde inferior grueso
/* header bottom border */ #main-header {border-bottom: 10px solid #f7ead9;} |
Efecto de este tip CSS:

Como podemos ver, el borde inferior grueso es de color azul. Podemos elegir el color adecuado en hexadecimal y el tamaño de borde en píxeles, para personalizar nuestro borde inferior grueso.
-
Ocultar la cabecera cuando hacemos scroll hacia abajo
/* hide header on scroll */ .et-fixed-header { display:none; } |
Simple. Oculta la cabecera cuando hacemos scroll.
-
Ocultar la cabecera totalmente
/* hide header */ #main-header { display:none; } #page-container { padding-top:0px !important } /* moves rest of the page up */ |
Igual, pero elimina la cabecera totalmente.
-
Eliminar la sombra gris bajo la cabecera
/* hide header shadow */ #main-header{ -webkit-box-shadow:none!important; -moz-box-shadow:none !important; box-shadow:none !important;} |
Origen de esta entrada: Divi Snippets and Hacks