Font Awesome es una fuente web que contiene todos los iconos del Framework Bootstrap de Twitter , y ahora muchos más.

Aunque su implementación en Bootstrap está diseñada para utilizarla con el elemento <i> , quizás deseeis utilizar estos iconos en otros elementos.
Para ello debeis utilizar el siguiente CSS con el elemento deseado, y luego sustituir el valor por el icono deseado
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .element { position: relative; } /*replace the content value with the corresponding value from the list below*/ .element:before { content: "\f000"; font-family: FontAwesome; font-style: normal; font-weight: normal; text-decoration: inherit; /*--adjust as necessary--*/ color: #000; font-size: 18px; padding-right: 0.5em; position: absolute; top: 10px; left: 0; } |
Para llamar al icono debeis utilizar un código como este:
1 | <em class="icon-wrench" id="icon-wrench"></em> |
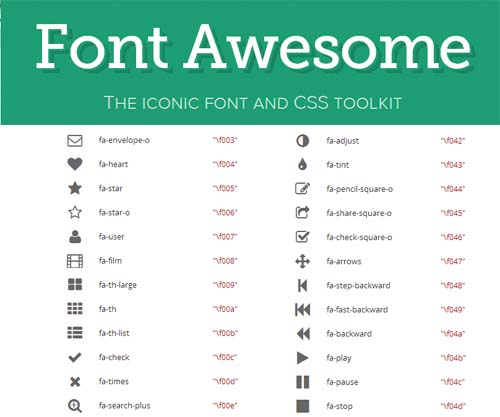
Fuente: Complete list of Font Awesome icons with their CSS content values.