Vamos a ver cómo configurar Google reCAPTCHA en nuestros formularios de Contact Form 7.
Por suerte en las últimas versiones de Contact Form 7 para WordPress viene integrado en el plugin (aunque también es verdad que han realizado bastantes cambios que a muchos usuarios les ha vuelto locos, incrementando bastante la puntuación negativa del plugin con solo 1 estrella).
En esta captura podemos ver un ejemplo del tema de las últimas actualizaciones en el plugin Contact Form 7 que han traído más problemas que soluciones:

Pero dejando a un lado este tema, vamos a dedicarnos a lo que en este artículo hoy nos atañe: configurar reCAPTCHA Contact Form 7
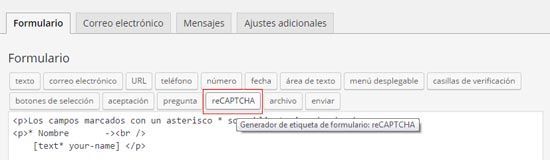
Si creamos un nuevo formulario de contacto, podemos ver la opción reCAPTCHA, si lo pulsamos, añadiremos el campo que permite cargar el reCAPTCHA clásico de Google (cada vez más mejorado, aunque en las versiones anteriores llegaba a mostrar unos símbolos extrañísimos dignos de un lenguaje extraterrestre).

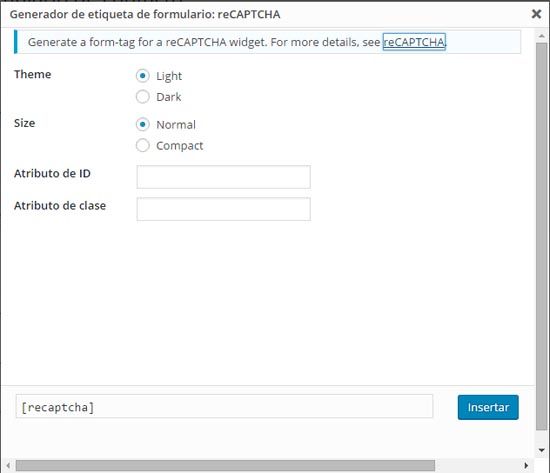
Hecho pues, hemos pulsado el botón de reCAPTCHA y a coninuación veremos las opciones para generar la etiqueta de reCAPTCHA de Google en el formulario de Contact Form 7.
Opciones disponibles para la etiqueta de reCAPTCHA:
- Tema: Oscuro o Claro
- Tamaño: Normal o compacto.
- También podemos añadir una ID y una clase.

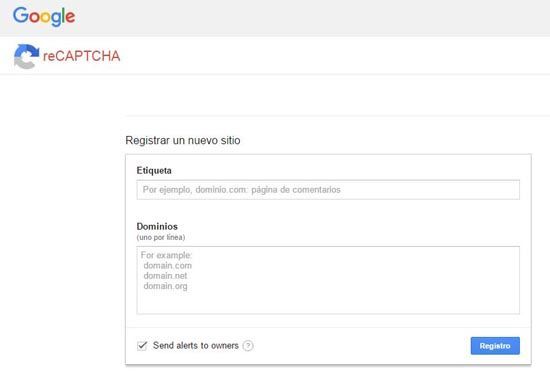
Ahora nos queda registrar nuestro sitio web por medio de una cuenta de Google en el sitio web de Google reCAPTCHA :

A continuación registraremos nuestro nuevo sitio web que contendrá el script de Google recaptcha que integraremos en lso formularios de Contact Form 7 en WordPress.
Simplemente añadimos el nombre con el que registraremos el sitio web, y la url en este formato: dominio.com

Si tenemos más de un sitio web registrado en Google reCAPTCHA, lo veremos en el enlace: https://www.google.com/recaptcha/admin#list
A continuación obtendremos la clave de sitio y la clave secreta para añadir Google reCAPTCHA a nuestro sitio web:
1 | <script src='https://www.google.com/recaptcha/api.js'></script> |
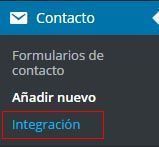
Posteriormente, ya dentro de nuestro sitio web WordPress, en las opciones de Contact Form 7 tenemos la opción de “Integración” :

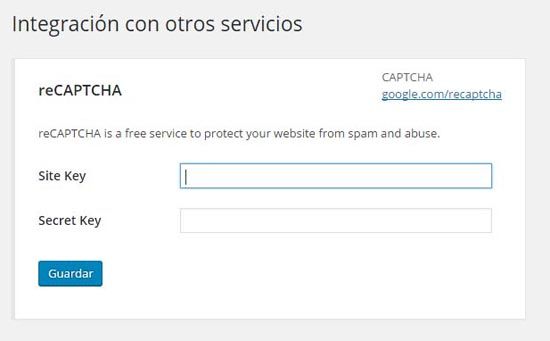
En dicha sección tendremos que introducir la clave del sitio y la clave secreta que previamente Google nos ha proporcionado para nuestro sitio web:

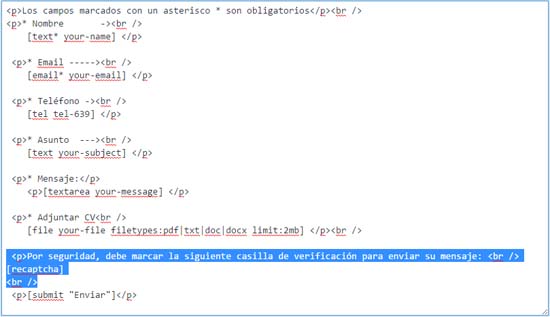
Ahora en el formulario de contacto de Contact Form debemos añadir la etiqueta recaptcha.
Podemos poner algo así:
Por seguridad, debe marcar la siguiente casilla de verificación para enviar su mensaje: [recaptcha] |

Ya está!
Y ahora podremos ver funcionar el formulario y su correspondiente reCAPTCHA de Google! :


Para terminar, os dejamos con un video explicativo de Google Webmasters acerca de cómo funciona el Google recaptcha y para qué sirve :