Redes, Cisco, Sistemas informáticos, Windows, Linux y más
Administrar usuarios y grupos en Linux

Cómo crear y gestionar usuarios y grupos en Linux
Usuarios, grupos y permisos Samba

Vamos a ver la gestión de usuarios, permisos y grupos Samba.
Clientes SMB para ver recursos Samba

Veamos diversos clientes SMB y formas de acceder a recursos Samba.
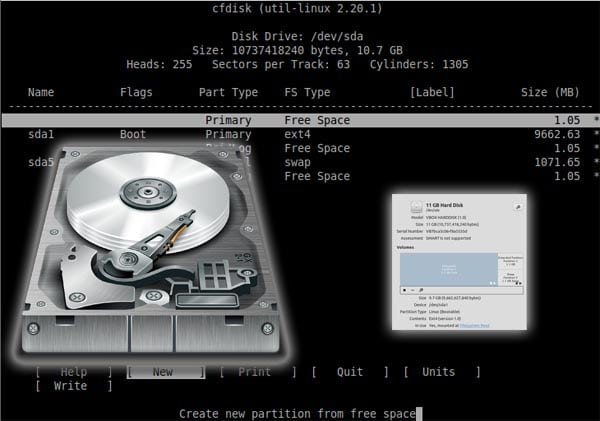
Comandos Linux para Discos y particiones

Comandos Linux para comprobar los discos duros, las particiones del sistema y el espacio.
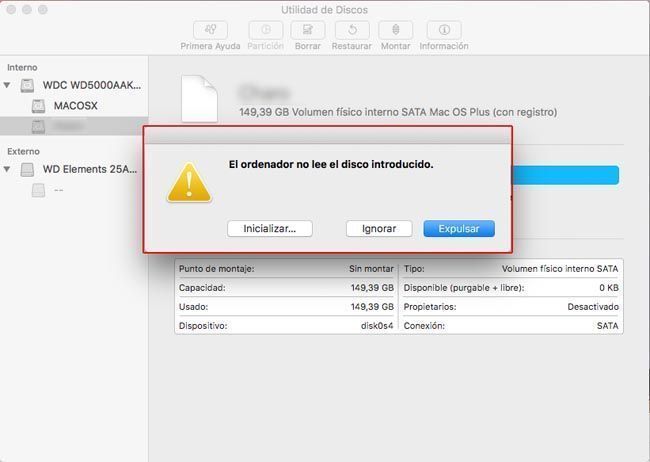
Errores Conocidos
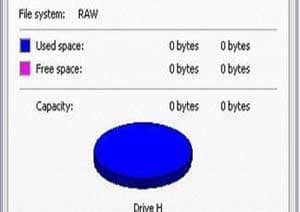
El disco está protegido contra escritura

Métodos para quitar la protección contra escritura en un disco duro o USB