Algunas veces será necesario incluir un checkbox o casilla de aceptación de condiciones en nuestros formularios creados con el plugin Contact Form 7 para WordPress.
Esta casilla de aceptación es necesaria cuando gestionamos datos de terceros y tenemos que cumplir con la LOPD – Ley Orgánica de Protección de Datos de Carácter Personal. Ley Orgánica 15/1999, de 13 de diciembre, (concretamente la sección que habla de: Obtener el consentimiento para el tratamiento de los datos personales.) y por tanto necesitamos que el visitante online confirme y consienta tácitamente que sus datos pueden recibir tratamiento por nuestra parte.
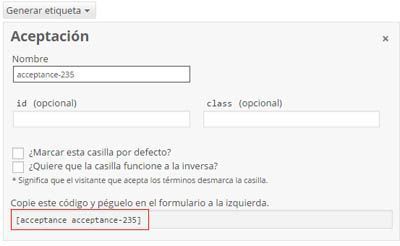
Así que en nuestro formulario hemos de añadir una nueva etiqueta de Aceptación,

y aparecerá un código parecido al siguiente, que debemos añadir en el código del formulario:
1 | [acceptance acceptance-235] |

El formulario final deberá contener un código parecido al siguiente (personalizándolo para cada caso)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <p>Deja tu mensaje<br /> [textarea your-message] </p> <p>Su nombre<br /> </p> <p>Su email<br /> [email* your-email] </p> <p>Su teléfono<br /> [tel* tel-140 36/9] </p> <p>Acepto las condiciones de uso y <a href="/aviso-legal/" target="blank" rel="noopener noreferrer">política de privacidad</a><br /> [acceptance acceptance-235]</p> <p>[submit "Enviar"]</p> |
Cuando esté creado el formulario simplemente añadiremos el “shortcode” en la página o widget donde deseemos que se muestre.
RESOLVER POSIBLE ERROR EN CHECKBOX DE ACEPTAR CONDICIONES EN CONTACT FORM 7
Es posible que a pesar de haber incluido el anterior código en el “shortcode” de nuestro formulario de Contact Form recibamos un error, esto sucede porque una casilla o checkbox de aceptación funciona de forma diferente al de los otros campos del formulario, y se ejecuta después de que la validación de los otros campos tenga éxito.
Si deseamos cambiar el comportamiento del checkbox de aceptación para que funcione como los otros campos, hemos de añadir lo siguiente en la sección Configuración adicional del formulario:
1 | acceptance_as_validation: on |
Y ya tendremos un checkbox o casilla de aceptación funcionando perfectamente con el plugin Contact Form.