Google Adsense es una de las mejores formas de monetizar un blog. Hoy veremos como añadir un formulario de búsqueda personalizada con Adsense.

Cualquier blogger debería añadir formas de monetización en su blog, como por ejemplo Adsense, Infolinks, hay muchas y no voy a hablar hoy de eso …
Cuando configuramos Adsense para búsqueda disponemos de 2 opciones para mostrar los resultados:
- Dentro de la página del blog.
- En la página de Google.
Lo más adecuado es mantener a los lectores dentro de nuestro blog, y además disminuir así la tasa de rebote.
¿Por qué enviar a los visitantes a una página externa? Mejor mantenerlos dentro de nuestro sitio.
Bueno comencemos.
Nos vamos a nuestra cuenta de Google Adsense y hacemos click en “Mis Anuncios”.
![]()
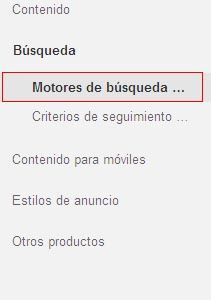
Después pulsamos sobre “Búsqueda” y posteriormente seleccionamos “Motores de búsqueda”.

En esa sección debemos crear un nuevo motor de búsqueda (+ Nuevo motor de búsqueda personalizado)

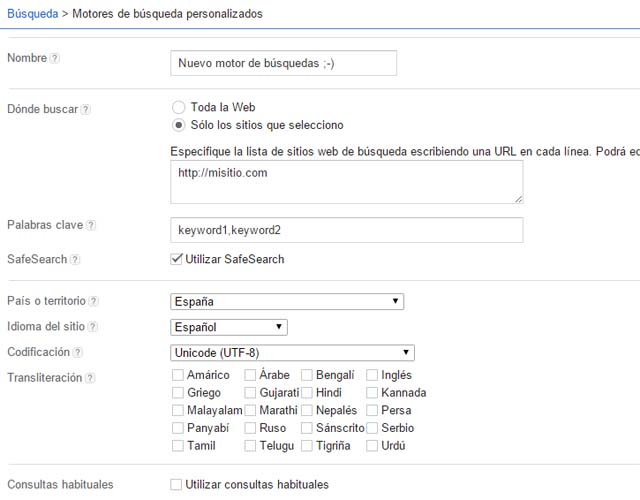
Rellenamos el nombre del nuevo motor de búsqueda. En la opción “Dónde buscar”, elegimos la opción “Sólo los sitios que selecciono”, y ponemos la url del sitio web para el que estamos creando el cuadro de búsqueda Adsense.

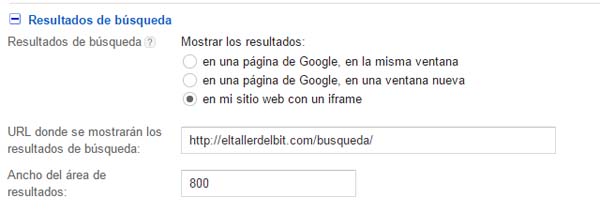
En “Resultados de búsqueda” (la última opción, abajo), seleccionamos “Mostrar los resultados: en mi sitio web con un iframe”.

Ahora creamos una página para este propósito, pues será la página donde aparecerá el iframe con los resultados de la búsqueda de Google. Es interesante que dicha página sea “no index”.
Así que la url de esta página que acabamos de crear, la añadimos en el cuadro: “URL donde se mostrarán los resultados de búsqueda:”
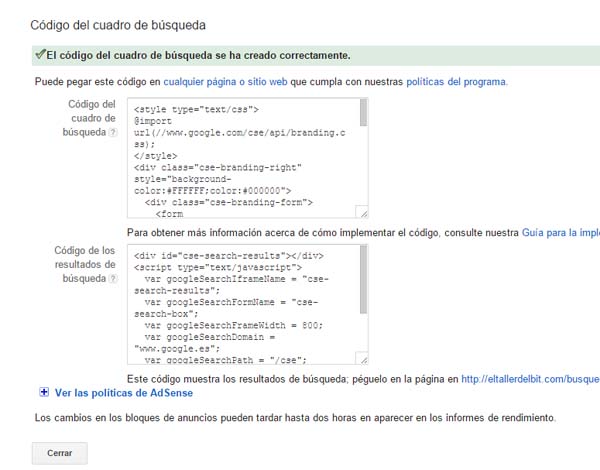
Guardamos y obtendremos dos códigos, el primero es para mostrar el cuadro de búsqueda de adsense, y hemos de introducirlo donde deseemos mostrar dicho cuadro; por ejemplo en un widget lateral. A lo mejor también queremos reemplazar el cuadro por defecto de nuestra plantilla, en ese caso hemos de tocar el código.

El segundo código, el de “Código de los resultados de búsqueda”, hemos de insertarlo en la página de resultados que previamente hemos creado.
Listo! Lo dicho, podemos insertar el cuadro de búsqueda de Adsense donde deseemos, puede ser un widget como decía antes, puede ser en medio de la página…Aunque lo mejor es modificar el cuadro de búsqueda por defecto de nuestro tema o plantilla.. echádle imaginación.