Adjuntar archivos en Contact Form 7 es una interesante funcionalidad que podemos integrar en nuestros formularios web.
Los pasos que realizaremos para conseguir adjuntar archivos con el plugin Contact Form 7 serán los siguientes:
Creamos un Formulario nuevo

En la pestaña “Formulario” aparecerá nuestro formulario por defecto:
<p>Nombre (requerido)<br /> </p> <p>Correo electrónico (requerido)<br /> [email* your-email] </p> <p>Asunto<br /> </p> <p>Mensaje<br /> [textarea your-message] </p> <p>[submit "Enviar"]</p> |
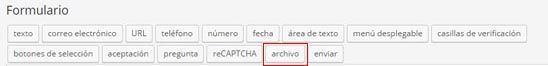
Configuramos los campos necesarios para el formulario, y añadimos el campo “archivo”

Y aparecerán las opciones de configuración del campo “archivo“.
Entre estas opciones tenemos la de “Límite de tamaño de archivo” y “Formatos de archivos aceptados“. Si los rellenamos, aparecerá el código del formulario personalizado que veremos un poco más abajo.
Al haberlo personalizado debería quedar algo así:
[file file-113 limit:2000 filetypes:pdf|txt|doc|docx] |
Con esto habremos configurado el plugin contact Form 7 para que sea posible añadir/adjuntar archivos en el formulario creado.
Configurar Contact Form 7 para recibir emails de los formularios enviados con archivos adjuntos
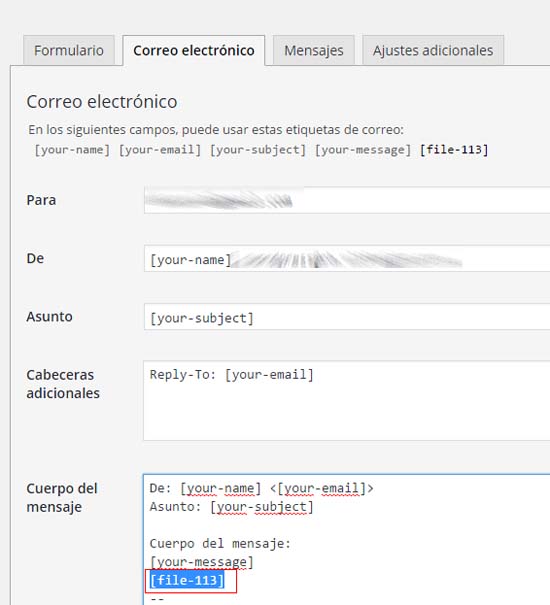
Hemos de acceder a la pestaña “Correo electrónico“, y añadiremos el código anterior: [file-113]
En cada caso el código que Contact Form ofrecerá será distinto, así que prestad atención y copiad el código exacto que Contact Form muestre.
A continuación vemos los campos del correo electrónico que podemos configurar:

Para: ponemos la dirección de destinatario donde deseamos recibir los mensajes.
De: La dirección remitente. Aparecerá algo así como: [email protected]
Asunto: El asunto que aparezca en el formulario.
Ahí hemos de añadir el código recibido de Contact Form 7 para el campo de archivo (recordemos que en este caso se trataba de file-113 ).
Así que lo añadimos de esta forma:
[file-113] |
De esta forma el cuerpo del mensaje mostrará debajo del texto del mensaje el nombre del archivo adjunto.
Lo añadimos un poco más abajo, en el campo Archivos adjuntos:

De esta forma ya podremos recibir los mensajes del formulario junto a los archivos adjuntos.
Comprobando cómo funciona el envío de archivos adjuntos en Contact Form 7
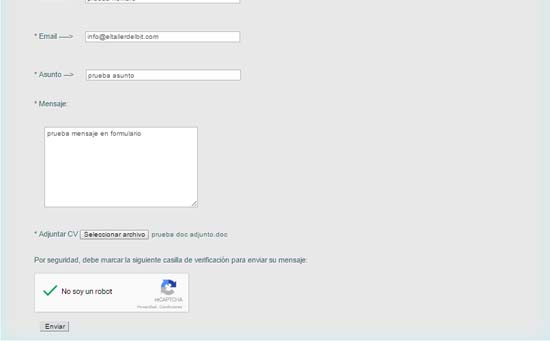
Vamos a ver una prueba adjuntando un archivo en un formulario de contact form 7:

Si todo está correctamente configurado y no tenemos problemas de otro tipo, nuestro formulario será enviado:
![]()
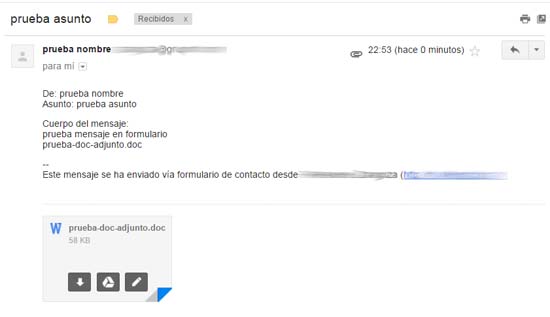
Y este es el email que recibiremos:
Como podemos ver, muestra los campos anteriormente configurados, y por último el archivo adjunto (un .doc en este caso):

Y eso es todo. Hemos conseguido configurar Contact Form 7 para funcionar con archivos adjuntos.
Para más info está disponible la documentación de Contact Form 7